Scalable, Technology agnostic, vertical teams. Sounds good right? Well this is what Micro-Frontends are supposed to be.
When developing large frontend applications, the development becomes tougher due to unexpected side-effects, dependency management or maintenance. The concept of Micro-Frontends, first reported in Thoughtworks 2016 Technology Report, could solve some of these issues and end the era of monoliths.
To establish a better understanding between different perspectives, we will answer the three key questions: What, Why and How.
What
is a Micro-Frontend?
“An architectural style where independently deliverable frontend applications are composed into a greater whole” - Thoughtworks, 2016
Considering Thoughtworks definition, a Micro-Frontend is an architectural pattern for developing larger frontend applications that utilizes the idea of developing independent application parts as standalone features. Thus, the whole app works as a composition of different solutions, as well as technologies, which can be developed and deployed separately. It is compared a lot to Microservices, which also implements the concept of decoupled processes.
These parallels can be showcased through exploring a general layout of an application using independent frontends.
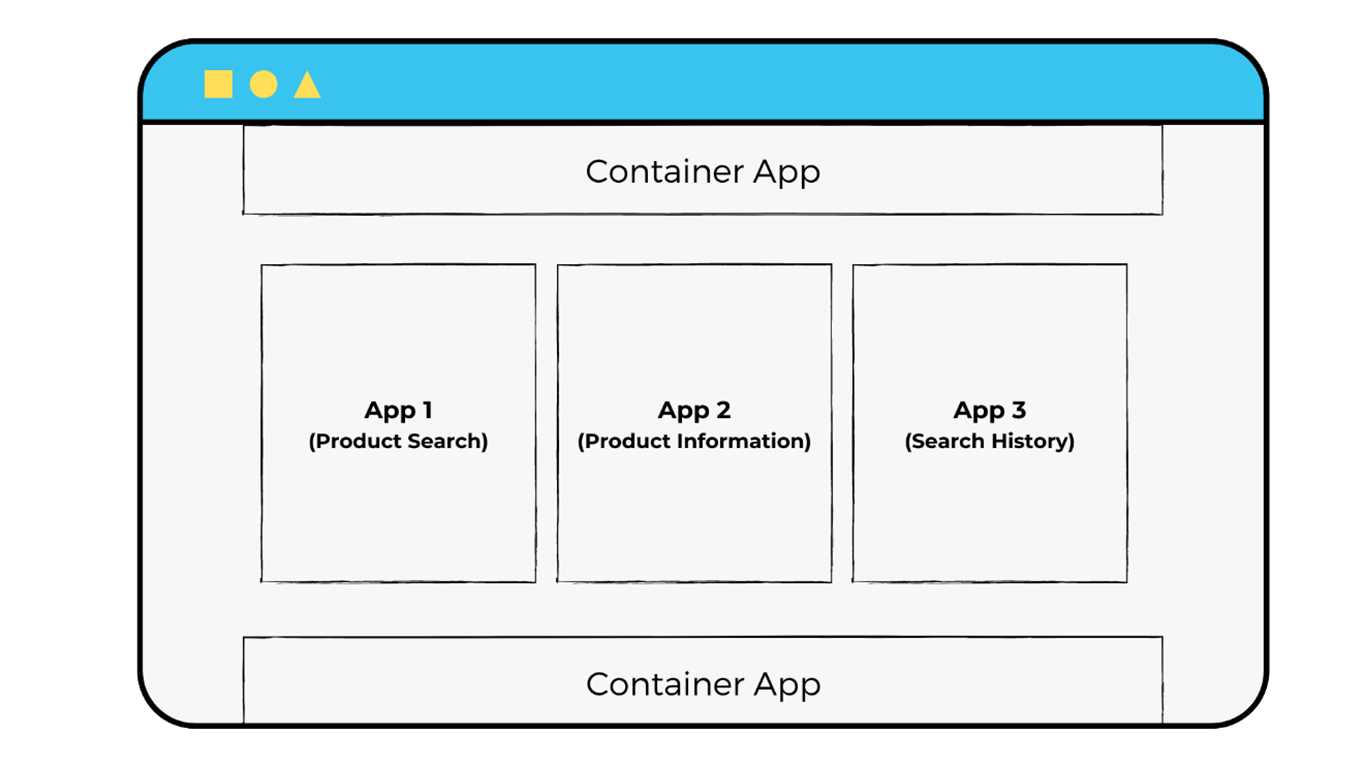
A generic Web Application Layout
Generally this is achieved by using a container application, which is holding core elements like Header or Footer and is taking care of core services like authentication. It further fulfils the task of integrating all the other features (Micro-Applications) into that page.
As usual in the Software World, several pathways to achieve this are possible and narrowed down on below.
Why
is it trendy and utilized by companies to build software?
Benefits of Micro-Frontends can be sub-divided into two categories: technical/ architectural and organisational benefits.
Technical/ Architectural Benefits
The fact that Micro-Frontends are typically constructed at Run-Time and not at Build-Time, differentiate them from package bundler approaches. Avoiding strong dependencies among the frontend parts, minimizes side-effects in development and subsequential bugs. Moreover, each team can work technology agnostic. On top of creating the opportunity for each team to freely choose from different Frontend Frameworks such as Vue.js, React or Vanilla Javascript, it is also relevant for libraries, code styles and other tooling during the development.
Big Companies with heavy applications have the challenge of maintaining enormous code bases. As smaller apps lead to smaller projects and smaller teams, which naturally are easier to manage, applications themselves become more robust and less error-prone. Errors in one system do not lead to extensive bugs.
Organisational benefits
Independent applications enable vertical feature teams, which bring about a more user centered mission. Frontend or backend team might be replaced by a Login-Team and a Cart-Team. These teams can develop and deploy their application to owned environments, which leads to more flexibility and shorter implementation cycles. Especially larger organizations benefit from the speed that smaller and feature centralized teams can offer. Naturally, for this approach to work, you have to have feature-oriented Backend services.
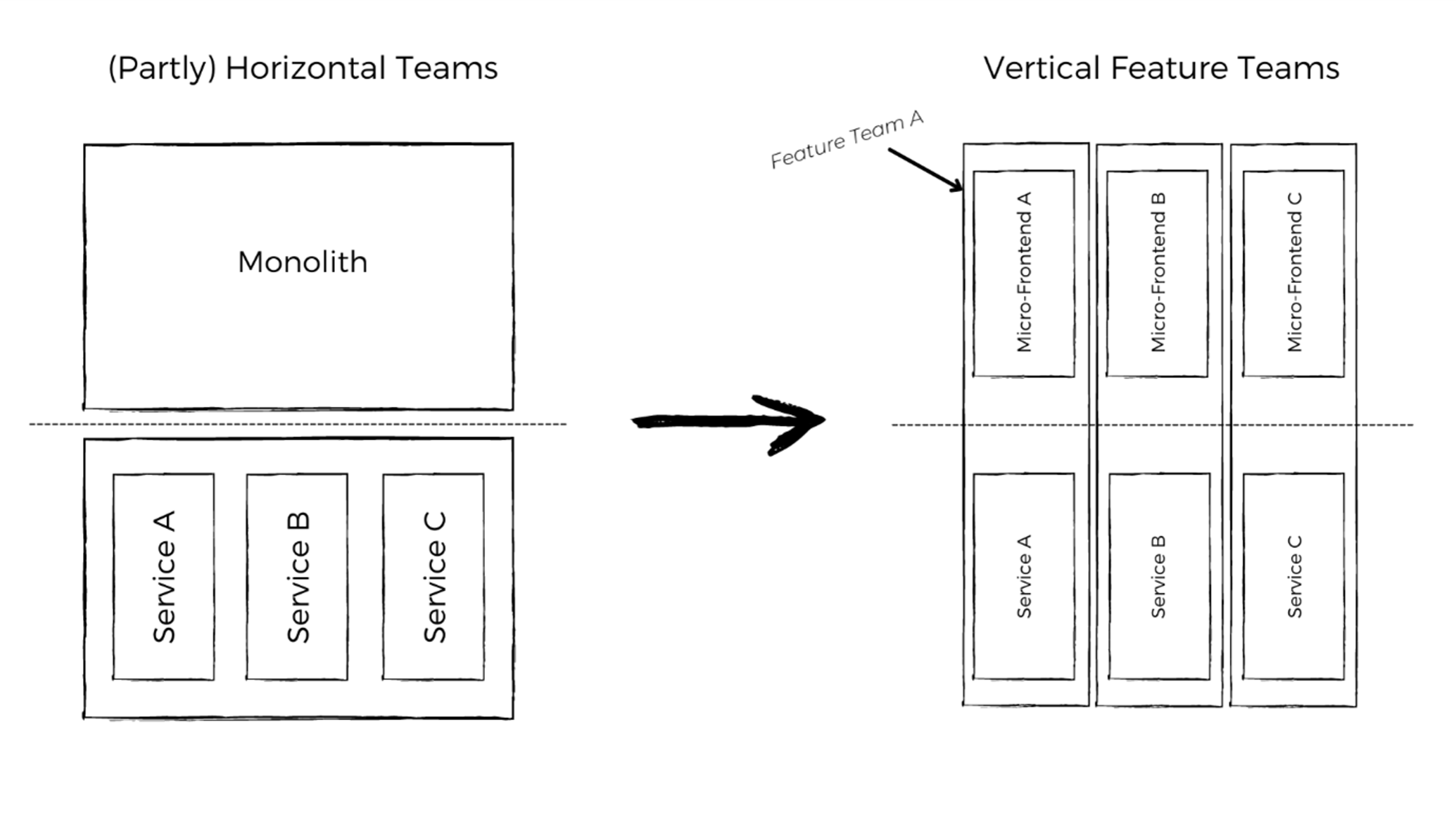
From Horizontal to vertical teams using Microservices and Micro-Frontends
Despite demonstrating numerous benefits, Micro-Frontend may not be suitable for any type of situation. You should always consider your specific Use-Case and consider the way you aim to build a Micro-Fronted and the purpose it should fulfil. For example, a Micro-Fronteend might be counterproductive if you already operate in a small team (for example less than 10 developers). Here, splitting applications into Micro-Frontends architecture would probably lead to unwanted overhead, as your low headcount already allows you to be fast-moving. Moreover, depending on the solution, completely differently built frontends, for example with different frontend-frameworks, can cause a very heavy application which would have an impact on the performance. Furthermore, you might encounter organizational risks, if you simultaneously build knowledge for different development concepts.
As examplified, it is important to keep in mind that benefits of independence and flexibility often come with some risks along the way.
How
to develop a Micro-Frontend Solution?
Next to a Design approach, which must be conceptualized to deliver a clean and consistent UI, the team also must choose from different approaches that are currently used to build independent frontends. Here are some of them:
An easy integration would be using iFrames to construct the page out of multiple web pages. Communication in this case is done using an event bus which other frontends can listen to. As straightforward as this idea seems, it comes with some challenges. The integration between the different parts can be more complicated than using other solutions and might pose a bigger challenge in terms of routing. Also, it might be hard to make the page fully responsive using this HTML-Element.
Another approach would be to use Web Components to define isolated Frontends. This concept employs browser features which let you define reusable elements, which are decoupled from the rest of the page. Therefore, they are a good candidate to be developed as Micro-Frontends.
Single Spa is a JavaScript Framework which lets you integrate frontends as coexisting parts of the application based on the URL path in the client. It aims to establish the basic idea of having multiple SPAs next to each other. You can watch their short and interesting introduction here. It is only one solution for the general approach to let the integration layer mount a standalone application. The code is simply bundled and integrated via a script-tag in the HTML file.
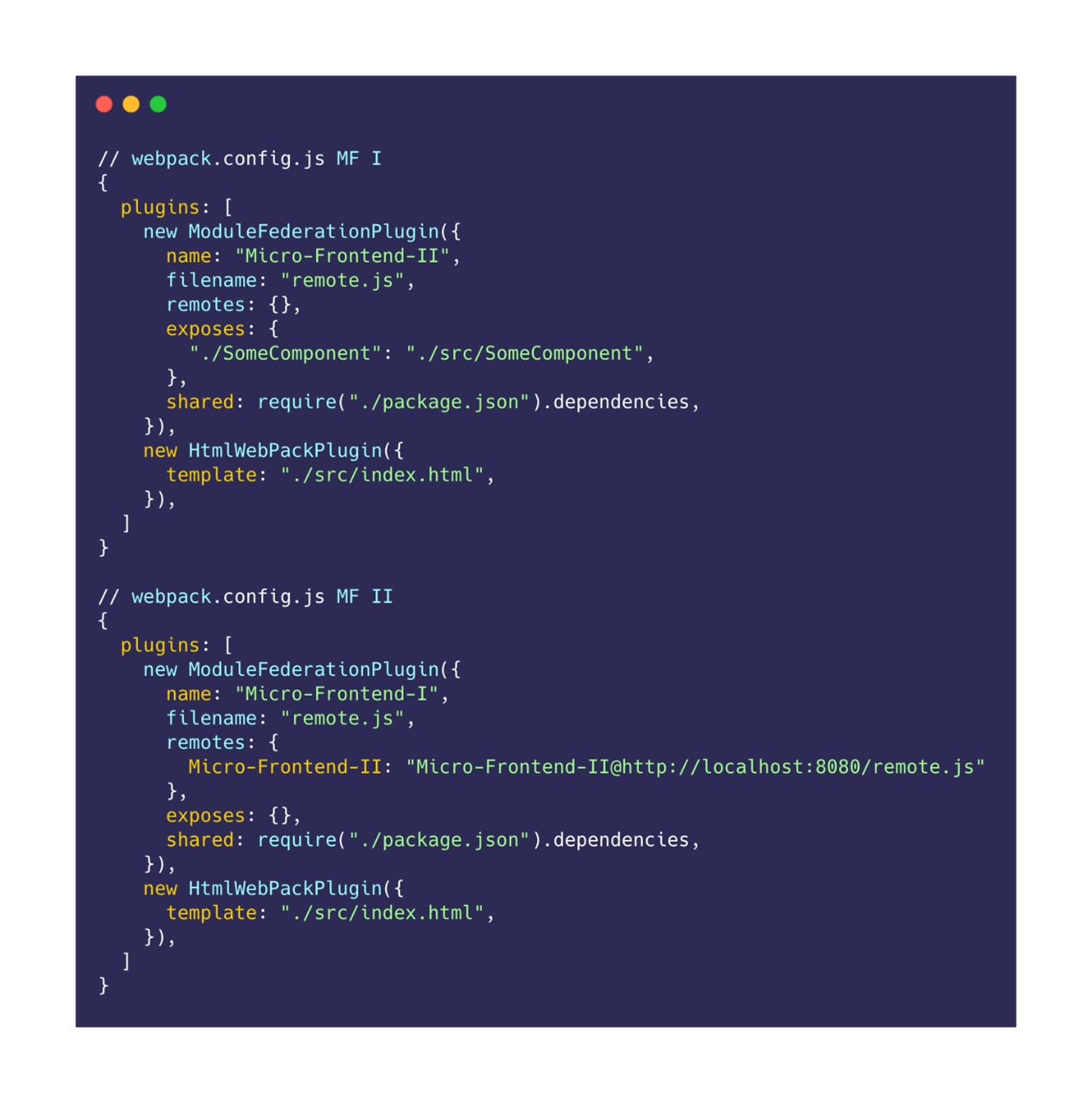
A Gamechanger in this field is the released Module Federation used by Webpack. This technology is used to bundle applications resources into one shippable application (a Build-Tool). Usually, tools need all dependencies while building applications, which leads to different parts not being independent. With Module Federation separate builds are now supported, opening the door for Micro-Frontends widely. Additionally, since Webpack is already a big player, a transition for developing independent applications is going to be easier. A high-level configuration could look like this with Vue.js. One of the applications exposes a component and the other one consumes it. Based on this component a shared state management can take place.
Possible Integration with Module Federation Plugin by Webpack
Other Implementations are techniques to bundle frontends into packages and let a container application load them. For example, Bit is a complete framework, which delivers a solution to build separate components and lets the engine do the job of combining them during build-time. It can be considered more of a platform than framework since it comes with a lot of features like support for documentation or Continuous Integration and a CLI. Learn more here.
Judging the different ways to compose and deliver a Micro-Frontend, you might notice that those solution differ significantly from another. This highlights that several teams and organizations are searching for different ways to bring the concept to life in the best possible way shows that there is no industry standard yet. For us, a Micro-Frontend should be able to be deployed separately, which is why we would not consider integration techniques at Build-Time as a solution that follows the unofficial principles. Although those concepts bring a lot of through Micro-Frontends introduced benefits, so that they can be a great fit for some Use Cases. A Run-Time Integration with JavaScript Bundles like Single-Spa and the Module Federation approach of Webpack seem to fulfil the principles of Micro-Frontends as well as being mature enough for larger projects. Especially a Solution using Webpack seem to becoming an industry standard.
Of course, there are more topics which are relevant to look at, if you think about micro-frontends, which are too detailed at this point, like Integrative testing or deployment in CI/CD.
In the end Micro-Frontends can (but don’t have to) have a great impact on the development of large applications for big companies. And since there are big players, who already use some of the existing solutions, one has to say, that the solutions are mature enough to be considered as a technical and organizational concept.